Contentstack Connector
Official website: https://www.contentstack.com/
Supported content: entries(all generic fields).
Purpose
The purpose of iLangL Contentstack Connector is to provide localization flow between Contentstack and a set of supported translation tools.
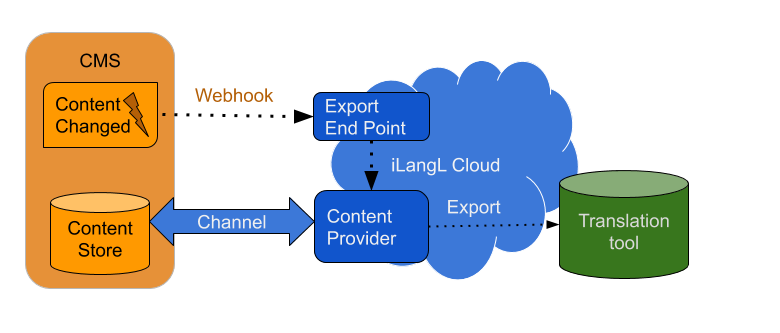
How does it work?
iLangL Cloud is a middleware platform that is used to transfer content between Contentstack and translation tools, such as Memsource, memoQ Server, and SDL MultiTrans.
Workflow
- iLangL Cloud system connects to Contentstack CMS via web API. Contentstack Content Management API is used for localization flow between Contentstack and translation tools. Content Management API: https://www.contentstack.com/docs/developers/apis/content-management-api/. Read more about iLangL Connection requirements.
- Extracts the content for translation and processes it hiding all the sensitive data from the translation tool.
- The jobs in memoQ are created automatically and their progress can be tracked in iLangL Cloud.
- When the translation is finished, the translated files are sent to Contentstack and the drafts of pages for certain language versions are created automatically.
Security
Access the Content Management API securely via HTTPS, and it will be available to iLangL Cloud authenticating with a Contenstack account(username and password). All interactions with Contentstack will be limited by account permissions. Password at iLangL side stored encoded with hashing algorithm PBKDF2. Read more about iLangL Security measures.
Features
Content Processing
The content elements extracted from Contentstack Management API in JSON format. The field values can be stored like plain text, HTML, JSON or markdown. iLangL Cloud automatically processes JSON data and optimizes for translation tools. The original JSON format needs to be additionally processed to insert it back. The content processing tool makes sure that the translated JSON file has the right processing for a successful import. iLangL system can process URLs and automatically remap language codes from master to target language.
Translation Scope
Before starting the localization, the iLangL team can help to build translation scope and identify which content types need to be included in localization.
Workflows
iLangL connector is integrated with Contenstack workflows. During the translation order, the connector can filter content elements by workflow steps. After a successful translation order or translation delivery, iLangL connector can automatically change workflow steps of the corresponded content items.
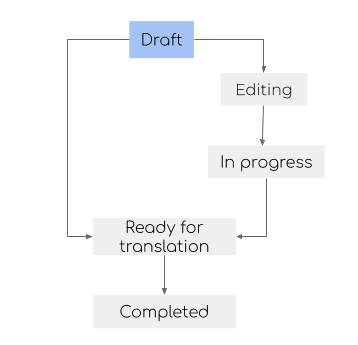
Typical workflow steps for master language content:
- Draft - initial state
- Editing - this is an optional state in case master content proofreading is required
- In progress - the state is showing that content is in the progress of editing or translation
- Ready for translation - this state flags that content requires translation
- Completed - translation is ordered
When a translation is delivered and the language version created, iLangL connector can change the workflow step for a language version to the ‘Completed’ step.
More information you can find in Contestack knowledge base:https://www.contentstack.com/docs/developers/how-to-guides/manage-content-translation-in-contentstack/
Referenced Items
Contentstack provides flexibility to build different page types and more than one content type can be used to build an HTML page. In this case, many content elements can represent different HTML pieces. Usually, we have one parent item that represents the page and refers to other content elements, such as carousel, header, footer, etc. In case you want to export all items in the scope of the one page, it might be hard for you to select a parent item and all child items in one translation package. iLangL channel configuration allows defining parent/child structure between content types, and when you pick the parent content element, all referenced items will be exported in the same translation batch automatically. This helps to make a translation order easy and improve the quality of translation by providing the entire page context for a linguist and ensuring that all page blocks will be translated.
Publishing Items with Referenced Assets in Contentstack
Contentstack has items that are basically pages and assets, such as images or other file resources. To properly show the page with images, you would need to publish the page with all the related assets. If you publish a page that uses images that are not yet published, the end user will see the page with empty images.
Initially, when we published the page through API, there was no option to publish referenced assets. The problem here was that clients had to manually check if all the related images were published. Contentstack team has recently updated the Content Management API and added a new method - Contentstack API Reference .
The new method allows us to publish items with all the referenced assets automatically.
Webhooks
Webhooks can be triggered by the change of workflow stage, making support of continuous localization and integration with Contentstack workflow even smoother. For instance, you can switch the status of your master content to ‘Ready for translation', and as a result, trigger a predefined webhook that will order the translation of it. As soon as translation export is completed (within a few seconds), the workflow stage of master content will be switched to the next one (e.g. ‘Completed’ and ‘Ordered’).
Thanks to the flexibility of configuration, you can also use other translation services in the same way. For example, ‘Translation’ workflow stage can be used to order human translation, while ‘Pretranslate’ - to instantly pre-translate content with Machine translation or/and Translation Memories and return it back as the pre-translated language versions.